
이 글은 앞선 React-Native 프로젝트의 app center 설정이 완료된 전제하에 진행합니다. 설정을 완료하지 않은 경우 먼저 app center sdk 설치 관련 글을 참고하세요.
android CodePush 가이드
- 1. [React-Native] android App Center SDK 등록하기
- 2. [React-Native] android CodePush 시작하기
- 3. [React-Native] android CodePush 를 통해 업데이트 진행하기 (현재 글)

Staging Developement 진행
먼저 프로젝트 디렉토리에서 appcenter 로그인을 진행합니다.
appcenter login
...
Logged in as appcenter사용자이름아래 명령을 통해 staging development에 배포를 진행해 주세요. 배포 단계에서 약간의 시간이 걸릴 수 있습니다.
appcenter codepush release-react -a codepush사용자이름/codepush앱이름
Staging에서 Production으로 Promote
기본적으로 codepush 의 development는 Staging과 Production로 구분되어 있습니다. 효율적인 앱 배포 관리 및 롤백을 위해 분리되어 있는데요, 커스텀 development를 생성하여 상황에 맞게 사용할 수 있습니다. (codepush -> 우측 상단 랜치 를 클릭하여 development 관리 가능)
앞선 단계에서 staging development에 새 release를 배포하였습니다.

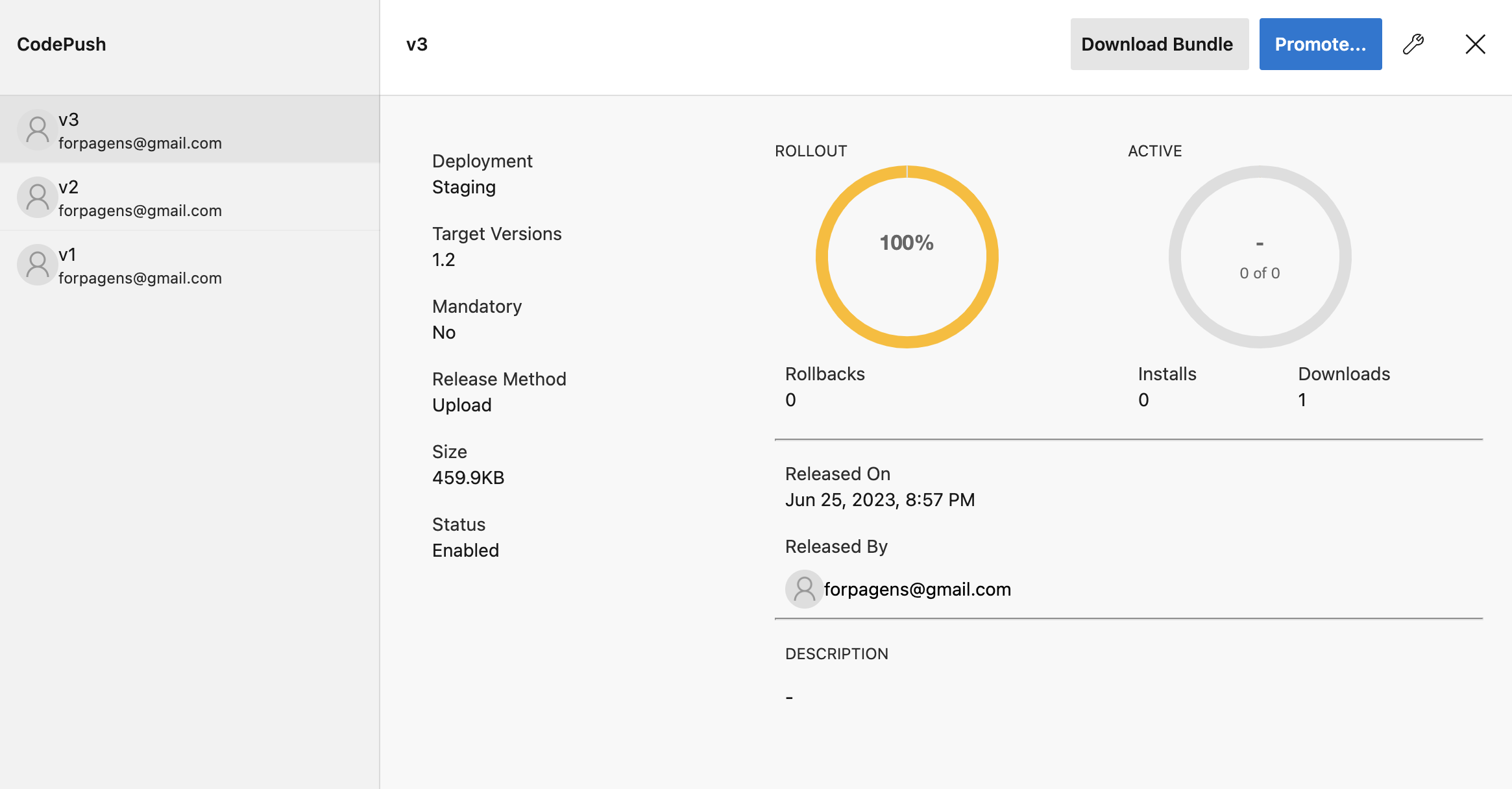
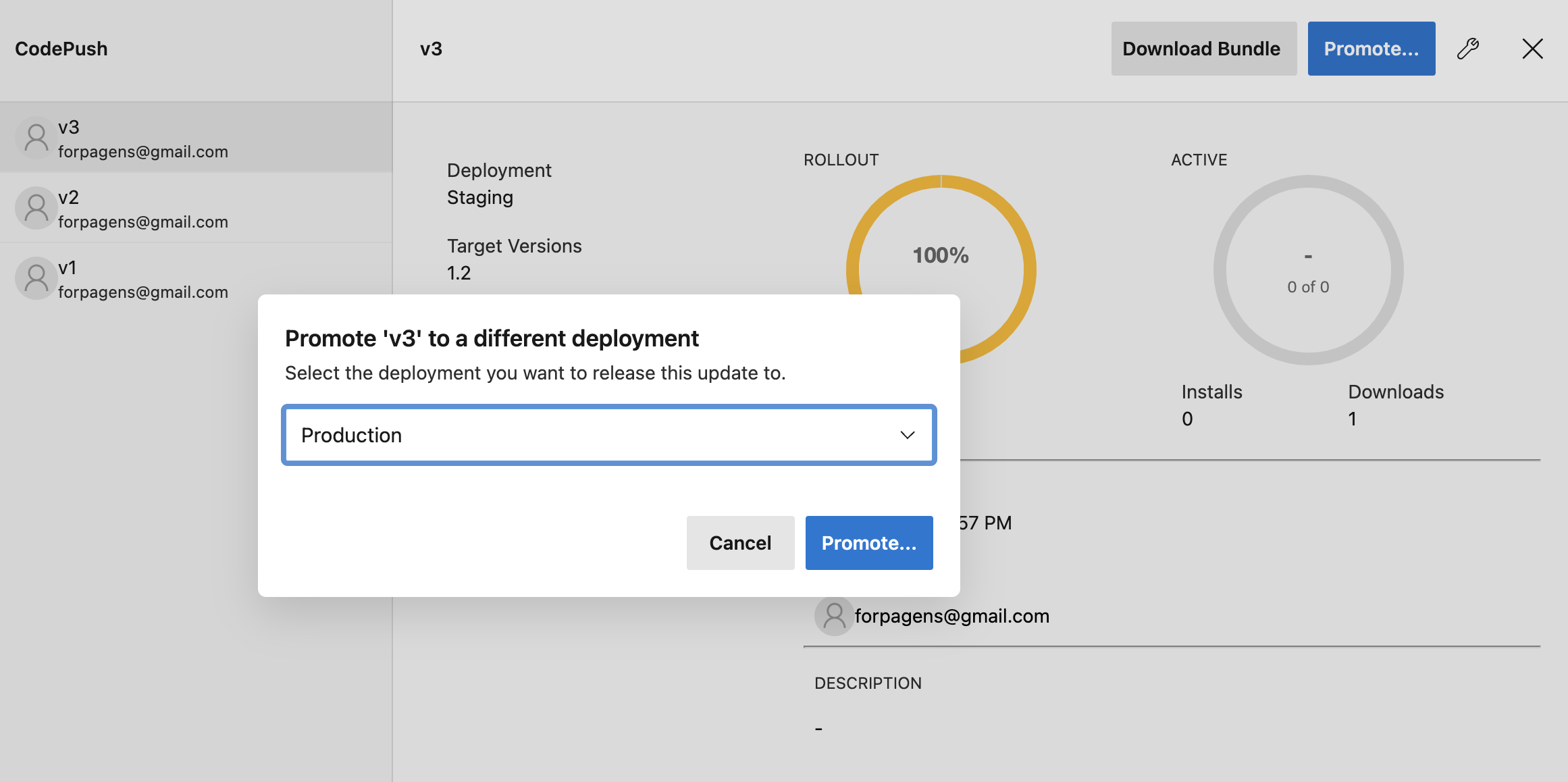
새 release를 production development로 promote 시켜주어야 합니다. promote하고자 하는 release를 클릭하면 아래의 화면을 확인할 수 있습니다.

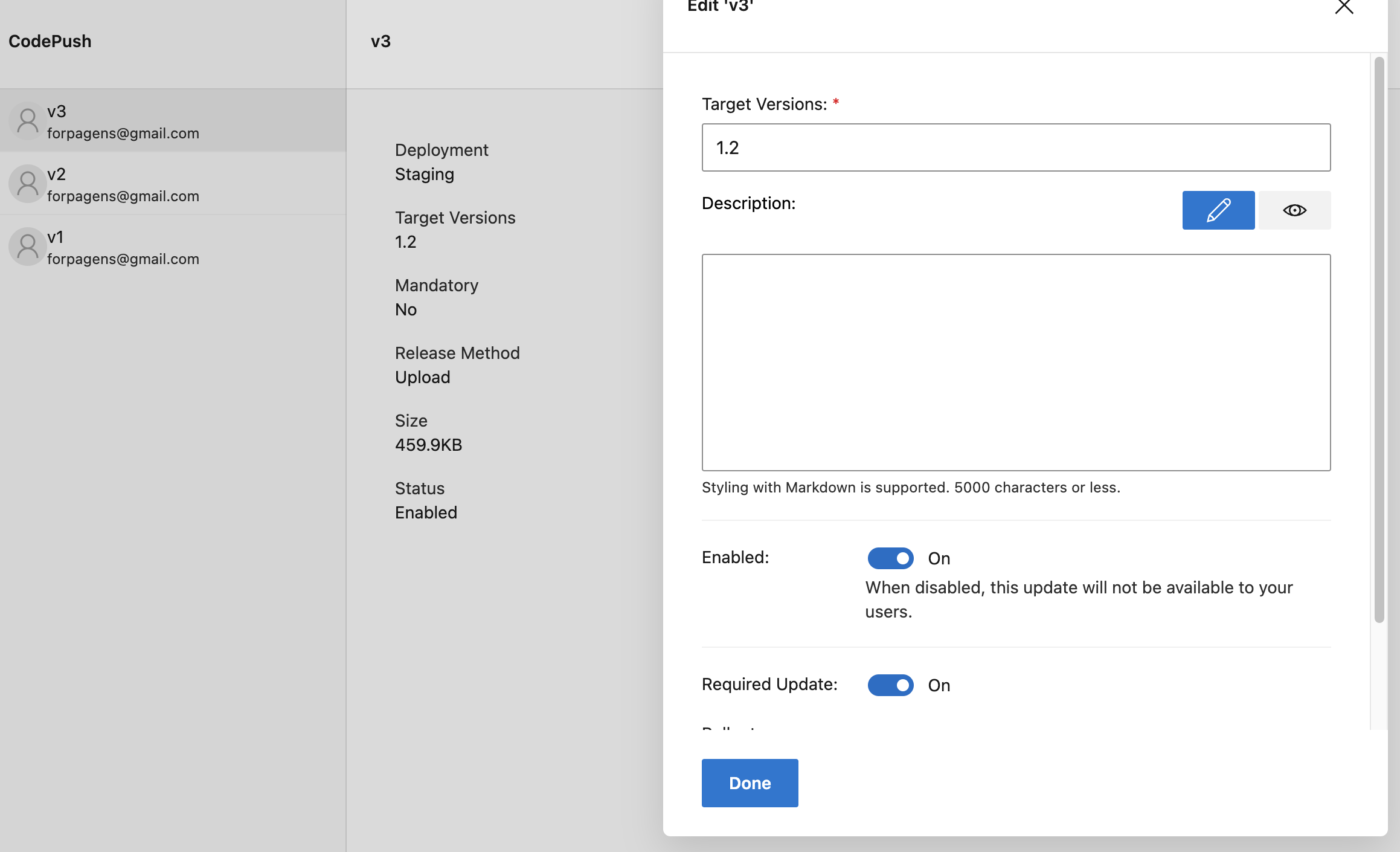
우측 상단 랜치 아이콘을 선택하여 promote 시 설정을 수정할 수 있습니다. 해당 release로 모두 강제 업데이트 시키고 싶다면 Required Update를 활성화 시켜주세요.

설정을 완료하였으면 Promote를 눌러 Production development에 Promote를 진행해 주세요.

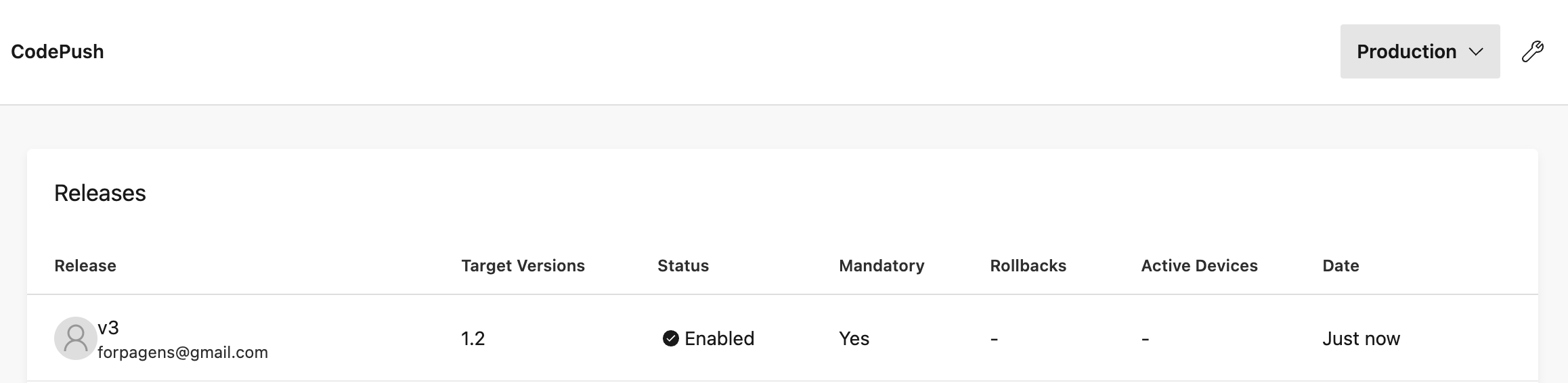
Production Development에 해당 release가 생성되었음을 확인할 수 있습니다.