
개요
안드로이드에서 React-Native 앱 개발 중 Modal 사용 시 상단 StatusBar를 덮지 않는 문제를 제시


문제 분석
- 이러한 상황을 조치할 수 있도록 React-Native statusBarTranslucent 속성을 설정할 수 있음
- 따라서 해당 문제는 React-Native의 버그나 개선해야 할 사항이 아님
문제 조치
해결 방법 안내 및 스크린샷 첨부


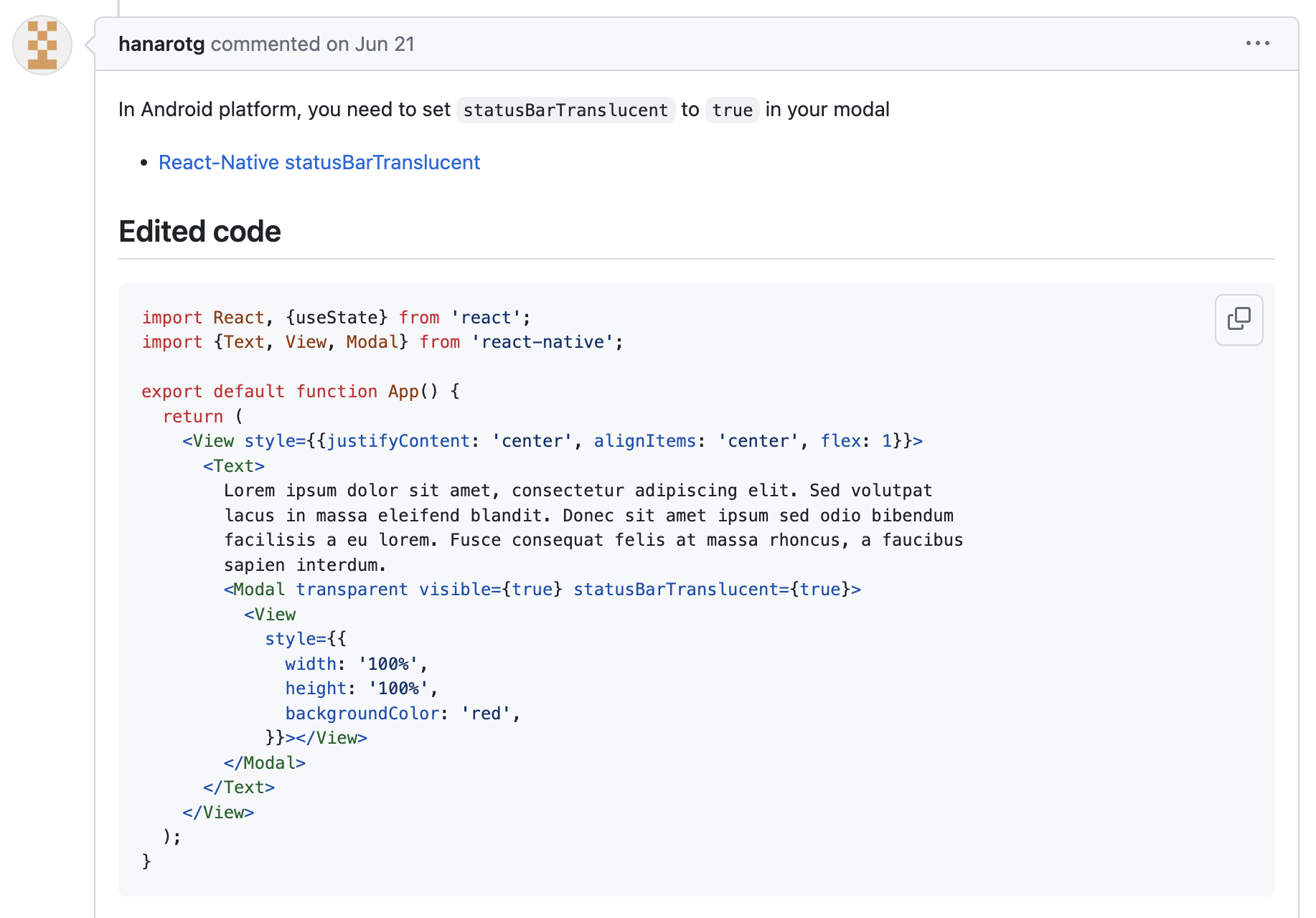
소스 코드
statusBarTranslucent 속성을 적용한 예제
import React, {useState} from 'react';
import {Text, View, Modal} from 'react-native';
export default function App() {
return (
<View style={{justifyContent: 'center', alignItems: 'center', flex: 1}}>
<Text>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed volutpat
lacus in massa eleifend blandit. Donec sit amet ipsum sed odio bibendum
facilisis a eu lorem. Fusce consequat felis at massa rhoncus, a faucibus
sapien interdum.
<Modal transparent visible={true} statusBarTranslucent={true}>
<View
style={{
width: '100%',
height: '100%',
backgroundColor: 'red',
}}></View>
</Modal>
</Text>
</View>
);
}
관련 링크
Modal push elements down when it's open ANDROID · Issue #37418 · facebook/react-native
Description I create a tooltip component, but when i open the modal with the property "transparent", the elements are pushed down only happend in Android. In iOS work's well. React Native Version 0...
github.com
Modal · React Native
The Modal component is a basic way to present content above an enclosing view.
reactnative.dev
'프로그래밍 > React-Native <JSX>' 카테고리의 다른 글
| [React-Native] 특정 버전으로 프로젝트 시작하기 (1) | 2024.09.18 |
|---|---|
| [React-Native] Windows 운영체제에 React-Native 개발 환경 구축하기 (1) | 2023.08.23 |
| [React-Native] Metro 자바스크립트 번들러에 대한 이해 (0) | 2023.08.16 |
| [React-Native/오픈소스활동] Suspense 사용 방법 (0) | 2023.08.15 |
| [React-Native/오픈소스활동] ... does not contain a gradle build 안드로이드 스튜디오 에러 해결 (0) | 2023.08.15 |



