
새로운 아키텍처를 이해하기 위해서는 구 아키텍처를 알아야 합니다. 구 아키텍처에 포함된 개념은 무엇이고, 구 아키텍처의 문제점은 무엇이었는 지 서술합니다.
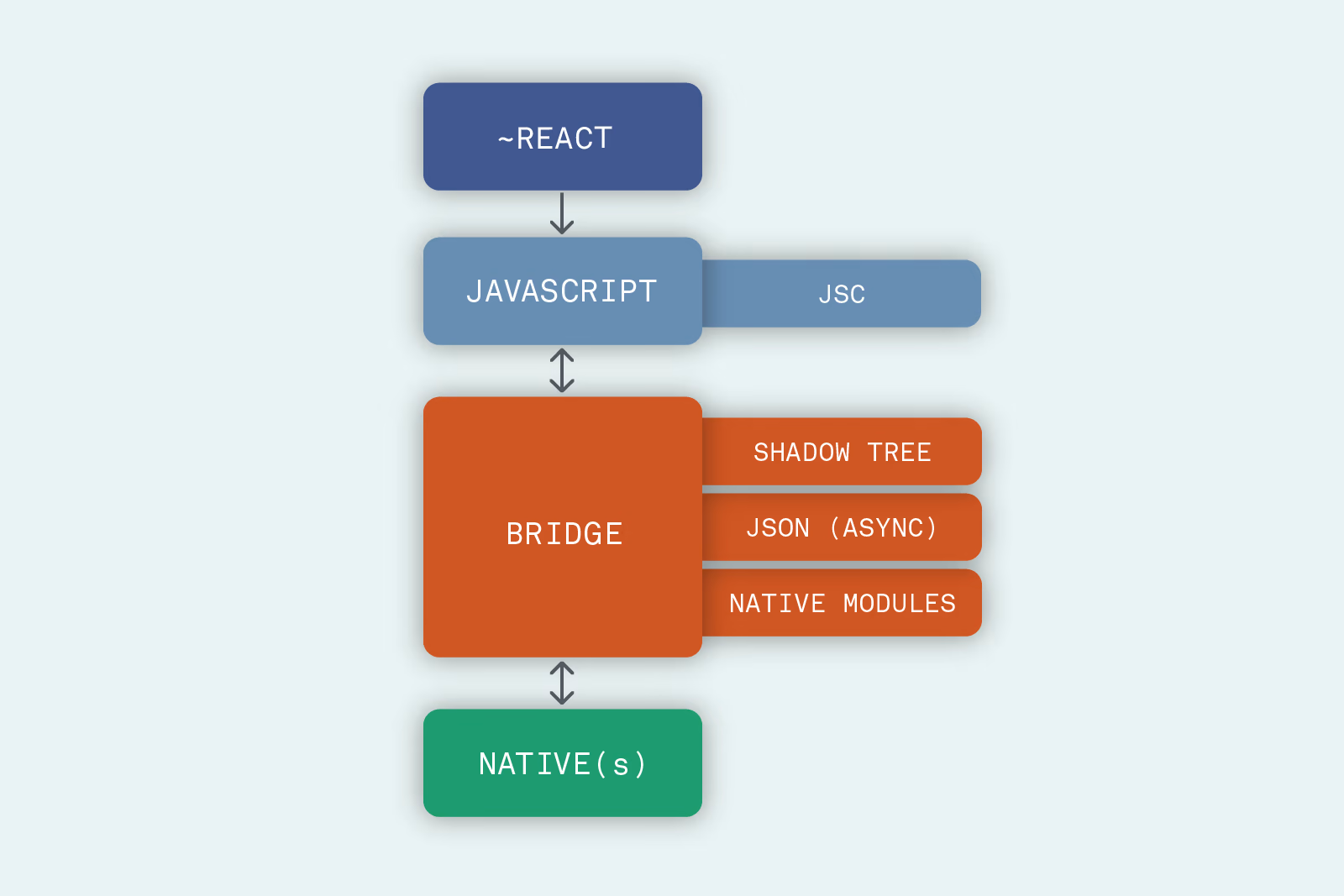
Bridge
네이티브와 javascript는 동일한 언어를 사용하지 않고, 동일한 아키텍처를 사용하지 않습니다.
브릿지는 javascript 코드와 네이티브 간 통신을 도와줍니다. javascript 코드를 JSON 형태로 전달받아 Shadow Tree 생성에 사용합니다. 생성된 Shadow Tree 정보를 네이티브에 넘겨주어 네이티브 UI를 그립니다.
UI 업데이트(아래 스크린 샷 내 Platform UI 부분), 레이아웃 구성(아래 스크린 샷 내 Shadow Tree 부분), JS은 서로 각각 다른 쓰레드에서 실행되며, 이 세 쓰레드는 서로 비동기적으로 통신합니다.


Shadow Tree (layout)
Shadow Tree는 새로운 아키텍처에도 사용되는 개념입니다. Bridge 이해를 돕기 위해 이 글에 설명한 것으로, 더 이상 사용되지 않는 개념이 아님을 명심하세요.
웹에서는 flexbox를 활용할 수 있지만, 안드로이드엔 flexbox의 개념이 없습니다. 이처럼 플랫폼마다 다른 UI 디자인 시스템으로 인해 React-Native에선 yoga를 통해 Shadow Tree 라는 독자적인 레이아웃 시스템을 내부적으로 생성하여 관리합니다.
Shadow Tree를 통해 각 플랫폼 UI 디자인 시스템과 통신하여 모든 플랫폼에서 동일한 UI를 그릴 수 있도록 합니다.
Bridge의 한계
여러개로 분기한 쓰레드 사이의 비동기 통신은 여러 가지 문제를 야기할 수 있습니다.
- 비동기적이므로 이벤트 실행에 대한 위험을 감수해야 합니다.
- 비동기적이므로, 몇몇 상황에서 사용자에게 원하는 빠른 응답을 제공하지 못합니다. (성능 저하) (사용자가 매우 빠르게 스크롤 하는 경우 등)
- 네이티브와 javascript 코드 사이의 통신을 위해선 매번 JSON 데이터 형식으로 소통해야 합니다. (성능 저하)
위의 다양한 이유로 인해 현재 React-Native 아키텍처는 Bridge를 사용하고 있지 않습니다.
추가로, javascript 런타임으로 사용한 JSC(JavascriptCore) 또한 성능 저하 문제를 야기했습니다. 다방면에서 플랫폼의 성능과 안정성을 보장하기 위해선 새로운 아키텍처가 필요했습니다.
출처
Glossary · React Native
Dev Menu
reactnative.dev
The React Native Re-architecture
My experience in writing about this history in the making
medium.com
'프로그래밍 > React-Native <JSX>' 카테고리의 다른 글
| [React-Native] 아키텍처 정리 (1) | 2023.07.28 |
|---|---|
| [React-Native] 아키텍처 : JSI, 렌더링 시스템 Fabric과 TurboModules (0) | 2023.07.28 |
| [React-Native] ERESOLVE While resolving: undefined@undefined 에러 해결하기 (0) | 2023.07.20 |
| [React-Native] cli.init is not a function 문제 해결하기 (0) | 2023.07.20 |
| [React-Native] android CodePush 를 통해 업데이트 진행하기 (0) | 2023.06.25 |



